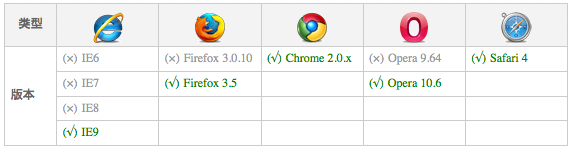
不谈IE,只谈谈box-shadow的具体使用方法
语法:
E { box-shadow: ? ?|| } 也就是:
E { box-shadow:inset x-offset y-offset blur-radius spread-radius color} 换句说:
对象选择器 {box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
box-shadow和text-shadow一样可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。
取值:
box-shadow属性至多有6个参数设置,他们分别取值:
阴影类型:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
X-offset:是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
浏览器的兼容:

我们这里还涉及到一个各浏览器前缀的问题,比如说Mozilla内核的-moz,webkit内核的-webkit。经测试在最新版的Firefox和Google Chrome浏览器都无需加上前缀,但在safari中还是需要前缘的,为了能兼容支持的各大浏览器,我们在书写box-shadow的格式应该这样
//Firefox4.0--moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;//Safari and Google chrome10.0--webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;//Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
box-shadow的特征:
较之ps制作出来的图片相比,CSS3的box-shadow可以通过改变其参数得到不同的效果,如:改变阴影偏移量的设置,我们可以使用阴影只在对象的上下左右的任一边出现,也可以让其出现在其中的某几个边上;其二可以随时调节阴影大小,边缘模糊度,阴影颜色,其三可以随时更改为内阴影,另外还可以设置多个阴影效果
我们先来看一个简单的实例:
.demo1 { -webkit-box-shadow: 3px 3px 3px; -moz-box-shadow: 3px 3px 3px; box-shadow: 3px 3px 3px;}
 Firefox/Opera下效果
Firefox/Opera下效果
 Safari/Chrome下效果
Safari/Chrome下效果
回到上面那个实例,其实在webkit内核的浏览器Safari、Google Chrome里不会有任何阴影效果,虽然W3C标准里说颜色是可选择的,但是在没有给出颜色的时候 ,safari/chrome和firefox表现不同,在webkit内核的浏览器下阴影表现为透明色而mozilla和oprea下表现为黑色。基于这样的原因,大家在使用box-shadow时不要忘了加上阴影颜色的值。
根据上面的现像,我们来看一个box-shadow有关阴影是否会被计算为内容的实例。
我们把外面div设置为100px*100px,里面div设置为60px*60px,并在里面的div上加上一个向下向右偏移50px的绿色阴影,我们看看多出来的阴影会怎么样?
.outer { width: 100px; height: 100px; border: 1px solid #ccc; } .inter { width: 60px; height: 60px; margin: 10px auto; background: #f69; -webkit-box-shadow: 50px 50px green; -moz-box-shadow: 50px 50px green; box-shadow: 50px 50px green; } 
从各大浏览中的效果我们可以看出,阴影多出来的阴影会撑破容器跑出来。标准里有一张图,描述了box-shadow的工作方式,这张图直观告诉我们如何使用box-shadow

这张图可以告诉我们很多信息,比如说borer-radius圆角,阴影扩展、阴影模糊以及padding是如何影响对象阴影的:非零值的border-radius将会以相同的作用影响阴影的外形,但border-image不会影响对象阴影的任何外形;对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。所以整个层级就是:边框>内阴影>背景图片>背景颜色>外阴影。因为大家都知道,我们的背景图片是在背景颜色之上的。
IE滤镜方法:
在前面我们讲过,IE9以下是不支持CSS3的box-shadow的,但为了处理这个兼容问题,我们可以在IE下使用IE的shadow阴影滤镜来实现
filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。除了使用滤镜的方法外,我们还有一种方法可以实现IE下的效果。那就是使用jQuery的插件jquery.boxshadow.js。那么具体如何使用呢?其实很简单,你先下载这个jquery.boxshadow.js插件到你的项目中,接着把jquery版本库和jquery.boxshadow.js加载到页面上,如
然后你可以创建一个单独的js文件来处理,或者直接在页面的<head></head>里欠入一个<script> </script>,我们这里就只例出一个直接在head插入的解决办法:
$(document).ready(function(){ if($.browser.msie) { $('.demo1').boxShadow(0,0,5,"#888"); //demo1元素使用了box-shadow $('.demo2').boxShadow(-10,-10,5,"#f36"); //demo2元素使用了box-shadow } }); 上面我们了解了CSS3的box-shadow相关基础知识,那么下面我们通过一些实例来巩固一下box-shadow的具体用法:
如果没有进行特殊说明,我们这里的实例所用的HTML代码都如下,只是改变第二个class名称,如demo1 demo2等:
基本的CSS样式
.demo { width: 100px; height: 50px; background: #f69; } 提醒大家:为了节约时间,下面的css代码中我只写了一个box-shadow,但是大家在实际应用中一定要记得把:-webkit-box-shadow和-moz-box-shadow加上去,不然在safari和chrome浏览器下是会没有任何效果的,这个我们在前面提过,此处不详说。
效果一:单边效果
.dome2 { box-shadow: -2px 0 0 green, //左边阴影 0 -2px 0 blue, //顶部阴影 0 2px 0 red, //底部阴影 2px 0 0 yellow; //右边阴影 }

上例中,我们分别对对象的四个边进行了box-shadow的设置,只不过我们使用了多层次的box-shadow应用,如果只需要在对象某一边应用阴影时,我们可以删除不使用阴影的设置。给对象四边设计阴影,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影,并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如我们将上面的实例变一下,给其加上模糊值,将更能看出效果:
.demo3 { box-shadow: -2px 0 5px green,0 -2px 5px blue,0 2px 5px red,2px 0 5px yellow; } 
这样我们上例中:左边的放在了第一,其green阴影色在顶边的blue上,而顶边的blue在又在右边的yellow上,右这的yellow却在底边的red上。所以应用多次阴影的写法一定要注意其顺序问题,特别的当阴影的模糊值不一样的情况之下,另外有些网站介绍说可以写成下面的形式,但我经过多个浏览器测试,这种写法是无效的,
.demo4 { /*这种写法是错误的(,网上有介绍说可以这样书写,但我测试多次未见效果,所以本人提倡不要这样书次,以免造成不必要的错误)*/ box-shadow: -2px 0 0 green,box-shadow: 0 -2px 0 blue,box-shadow: 0 2px 0 red,box-shadow: 2px 0 0 yellow; } 
从上图的效果中也再一次证明了上面的写法是不正确的,希望大家在实际应用中时一定要注意多层次阴影的书写方法。同时也提醒大家在网上看相关资料时一定不能尽信,最好是能自己抽空验正一下。
在使用多层次的阴影时还需注意一个细节问题,如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。如下面例子:
/*第一个阴影模糊半径值小于第二阴影模糊半径*/ .demo5 { box-shadow: 0 0 5px red,0 0 15px blue; } /第一个阴影模糊半径大于第二阴影模糊半径*/ .demo6 { box-shadow: 0 0 15px red, 0 0 5px blue; } 
实例效果再次证明:左图中我们可以看见红色阴影在兰色阴影之上并没有遮盖蓝色阴影,因为我们红色的阴影模糊值只有5px,比蓝色的15px模糊值要小;而右图中我们只能看到红色的阴影,那是因为我们第一个红色阴影的模糊半径大于第二个兰色的模糊半径,所以红色的阴影把蓝色的阴影遮盖住了。这一点大家可记住了。
效果二:四边具有相同的阴影效果(只设置阴影模糊半径和阴影颜色)
.demo7 { box-shadow: 0 0 5px rgb(250,0,0); } 
我们在这里设置的是HEX值,我们也可以应用css3的rgba值给box-shadow的阴影颜色上,这样的好处是,box-shadow阴影色多了一个alpha透明值 ,如下面的实例:
.demo8 { box-shadow: 0 0 5px rgba(250,0,0,0.5); } 
对比上面两个例子,前一个例子我们没有应用透明值,而后面一个例子我们应用了0.5的透明值,相比之下后面的阴影是不是更浅。当然在实践应用中您可以根据自己的需求进行设置。
效果三:四边具有相同的阴影(只设置阴影扩展半径和阴影颜色)
.demo9 { box-shadow: 0 0 0 1px red; } 
从效果中大家想想这种效果是不是跟我们在元素中的boder: 1px solid red;属性产生的效果很相似的呀。对的,box-shadow不单可以制作出阴影的效果,我们还可以利用其扩展半径这个值,来给对象制作出类似于边框的样式。下面我们来看一个对比的实例:
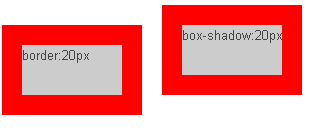
/*边框效果*/ .demo10 { border: 1px solid red; } /*阴影效果*/ .demo11 { box-shadow: 0 0 0 1px red; } 
实际上利用box-shadow来制作边框,只能说看上去像边框,但实质其并非边框,他和border还是有本质上的区别。从上面的效果图中我们明显的可以看出左边的box要比右边的box低那么1px的,这样一来随着其扩展半径值越大,两者之间的相差就更大,如:
.demo12 { border: 20px solid red;}.demo13 { box-shadow: 0 0 0 20px red;} 
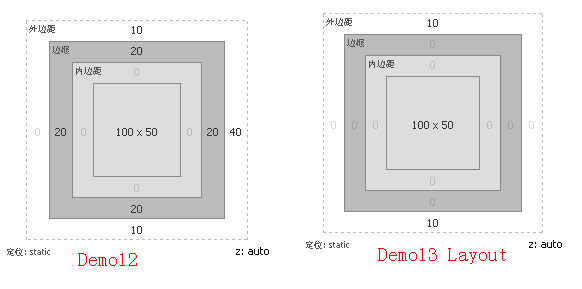
我们接着来看demo12和demo13两个demo在firebug下的layout图:

结合上图两者在firebug下的layout图,更证实了我们前面所讲的阴影不会影响页面的任何布局:demo12的边框被计算了宽度,但demo13的阴影浏览器却忽略不计,所以借住这个特点,我们阴影所模拟的边框理可以自由的使用,但必须要注意其层级关系。
前面我们主要举例说明了如何利用box-shadow给对象单边加上阴影效果、多边应用阴影效果、四边同时应用相同的阴影效果以及如何应用阴影模仿对象边框效果等,这些都是我们box-shadow常用的一些阴影效果,下面我们在来例举几个特殊的实例:内阴影inset、body设置阴影和投影drop shadow。
内阴影inset效果:
.demo14 { box-shadow: inset 0 0 10px red;} 
上图中我们实现了div上添加内阴影的效果,我们这里要提醒一点的是,img标签上直接应用box-shadow的inset是没有任何效果的,为了证实这一点,我们一起来看下面的一个实例:
img { box-shadow: inset 0 0 10px red; } 
上面的效果图再次证实了我们前面所说的,直接在img元素上使用inset是没有任何效果的,那么我们现在来针对这个bug做一次修改,我们把img放到一个div中,然后不直接在img上运用box-shadow属性,而是在img的父元素div上运用box-shadow,接着我们在给img进行相对定位,并让其在父元素下一层,如:
我们来看其主要的样式:
.img-wrap { -webkit-box-shadow: inset 0 0 10px red; -moz-box-shadow: inset 0 0 10px red; box-shadow: inset 0 0 10px red; display: inline-block;}.img-wrap img { position: relative; z-index: -1;} 
根据上面实例思路,我们换过一种实现方法,这种方法我们是在img父元素上应用一上伪元素“:before”来实现:
.shadow { position: relative; display: inline-block; *display: inline;}.shadow::before { content:""; position: absolute; width: 100%; height: 100%; -moz-box-shadow:inset 0 0 5px 1px red; -webkit-box-shadow: inset 0 0 5px 1px red; box-shadow: inset 0 0 5px 1px red;} 
从效果上看,我们是不是同样实现了img加box-shadow的inset阴影呀,最后我们在来利用jQuery来解决img内阴影,这种方法的原理是我们通过jQuery把img标签转换成一个div元素,同时把img转换成div元素的背景图片,然后在这个div元素上应用内阴影,因为我们都知道div上应用内阴影是没有任何问题的。下面我们就一起来看其实现的方法
Html Code:
Css Code:
.inset-shadow{ -moz-box-shadow: 0 0 5px red inset; -webkit-box-shadow: 0 0 5px red inset; box-shadow: 0 0 5px red inset;} jQuery Code:
$(document).ready(function(){ $('img.inset-shadow').each(function() { var $img = $(this); $img.load(function() { var $div = $(' '); $div.width($img.width()); $div.height($img.height()); $div.css('background-image', 'url(' + $img.attr('src') + ')'); var display = $img.css('display'); //If the div is set to inline the width and height will be 0 :( //inline-block appears to be the only way around it but it's not //supported in all browsers :( The browsers it's not supported in //are probably the same ones that don't support box-shadow, //so a solution maybe to add a browser check. if (display === 'inline') { $div.css('display', 'inline-block'); } else { $div.css('display', display); } $div.attr('class', $img.attr('class')); $img.replaceWith($div); }); });}); 
大家可以通过自己的firebug查看其中img的变化。

有关img上使用内阴影的使用方法,你可以参阅一文。
给body顶部增加一个阴影
body: before { content: ""; position: fixed; top: -10 px; left: 0; width: 100 % ; height: 10 px; z - index: 999; box - shadow: 0 0 10 px rgba(125, 255, 125, 0.8);} 
这里提醒大家,为了不影响布局,top的取值最好和height的取值一致。只是top使用负值。利用同样的方法我们可以给任何一个元素加上阴影,但相应需要改变定位方式兴。
Drop-shadow效果
Drop-shadow效果,大家在Photoshop中肯定都见识过了,今天我们是来看一个实例,不增加任何元素标签的情况下,我们主要是利用box-shadow配合元素的两个伪元素:before和:after以及定位来实现,这种效果支持的浏览器现在主要有firefox3.5+/chrome5+/safari5+/opera10.6+/Ie9+。
我们先来了解一下其原理:我们通过box-shadow实现drop shadow效果是仅用一个div标签元素,然后配合其两个伪元素":before"和":after";然后我们分别给其伪元素定位到div的后面,并把box-shadow应用到这两个伪元素上。具体我们来看其实现步骤:
先来看其html代码:
drop shadow effect
我定义了一个叫"drop-shadow"的div,现在我们给其应用一个基本样式
.drop-shadow { width: 300px; height: 150px; position: relative; background: #ccc; } 接着我们给drop-shadow的“:before”和":after"定位到drop-shadow下面:
.drop-shadow:before, .drop-shadow:after { content: ""; position: absolute; z-index: -1; bottom: 15px; left: 10px; width: 50%; height: 20%; } 给drop-shadow的":before"和":after"加上阴影效果
.drop-shadow:before, .drop-shadow:after { content: ""; position: absolute; z-index: -1; bottom: 15px; left: 10px; width: 50%; height: 20%; /*add box-shadow*/ -webkit-box-shadow: 0 15px 10px rgba(125,125,125,0.8); -moz-box-shadow: 0 15px 10px rgba(125,125,125,0.8); box-shadow: 0 15px 10px rgba(125,125,125,0.8); } 现在我们只得到了一边的阴影效果,那我么们可以通过应用css3 transforms来实现另一边的效果(有关CSS3的transform属性使用,我们将在下文介绍)
.drop-shadow:before, .drop-shadow:after { content: ""; position: absolute; z-index: -1; bottom: 15px; left: 10px; width: 50%; height: 20%; /*add box-shadow*/ -webkit-box-shadow: 0 15px 10px rgba(125,125,125,0.8); -moz-box-shadow: 0 15px 10px rgba(125,125,125,0.8); box-shadow: 0 15px 10px rgba(125,125,125,0.8); /*add css3 transform*/ -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg); } 我们现在只需要改变":after"伪元素定位方向。(伪元素":after"在相反方向旋转,相对于":before")
.drop-shadow:after { right:10px; left: auto; -webkit-transform:rotate(3deg); -moz-transform:rotate(3deg); -o-transform:rotate(3deg); transform:rotate(3deg); } Drop shadow最终核心代码如下所示,只是我们在“:before”和“:after”中加了一个"max-width":的限制,
.drop-shadow { width: 300px; height: 150px; position: relative; background: #ccc; margin-left: 100px; } .drop-shadow:before, .drop-shadow:after { content: ""; position: absolute; z-index: -1; bottom: 15px; left: 10px; width: 50%; max-width: 150px; height: 20%; /*add box-shadow*/ -webkit-box-shadow: 0 15px 10px rgba(125,125,125,0.8); -moz-box-shadow: 0 15px 10px rgba(125,125,125,0.8); box-shadow: 0 15px 10px rgba(125,125,125,0.8); /*add css3 transform*/ -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg); } .drop-shadow:after { right:10px; left: auto; -webkit-transform:rotate(3deg); -moz-transform:rotate(3deg); -o-transform:rotate(3deg); transform:rotate(3deg); } 
div { filter: progid:DXImageTransform.Microsoft.Shadow(color=#eeeeee,direction=0,strength=7) progid:DXImageTransform.Microsoft.Shadow(color=#dddddd,direction=90,strength=10) progid:DXImageTransform.Microsoft.Shadow(color=#dddddd,direction=180,strength=10) progid:DXImageTransform.Microsoft.Shadow(color=#eeeeee,direction=270,strength=7); } 使用滤镜来实现IE下的效果,基中“color”为阴影色,“direction”是阴影方向,“strength”是阴影强度。特别注意,颜色“#eeeeee”在此处不能写成“#eee”,不然会无效果。
